
Оптимизация сайта для поисковых систем является важной задачей для всех владельцев онлайн-проектов. Однако, добиться хорошего позиционирования на поисковых страницах не так уж просто. Поэтому, важно использовать любые инструменты, которые могут помочь в анализе и улучшении SEO-показателей. И один из таких инструментов — Chrome DevTools.
Chrome DevTools — это набор инструментов разработчика веб-сайта, который входит в браузер Google Chrome. Он может быть использован для отладки, профилирования производительности и анализа веб-страниц. И что самое важное, он может быть очень полезен в SEO-анализе.
В этой статье мы рассмотрим 7 фишек для SEO-анализа с помощью Chrome DevTools, которые помогут вам в оптимизации вашего сайта и улучшении его позиций в поисковых системах. Вы узнаете о том, как проверить веб-страницу на наличие ошибок, как определить скорость загрузки страницы, как узнать, как ваш сайт отображается на мобильных устройствах и многое другое.
Фишки для SEO-анализа с помощью Chrome DevTools

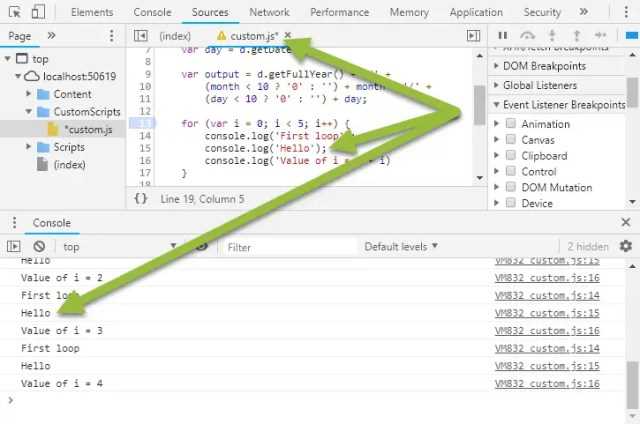
1. Проверка заголовков страницы. Заголовки страницы играют важную роль в оптимизации для поисковых систем, поэтому важно проверить, правильно ли они настроены. Для этого вы можете воспользоваться инструментом «Elements» в Chrome DevTools, чтобы проверить, соответствуют ли заголовки на странице вашим ожиданиям.
- Откройте страницу, которую вы хотите проанализировать в Chrome.
- Откройте DevTools, нажав правой кнопкой мыши на странице, выберите «Исследовать элемент» или нажмите клавишу F12.
- Используя инструмент «Elements», найдите элемент заголовка и проверьте его содержимое и атрибуты, такие как теги <h1> и <title>.
2. Анализ скорости загрузки страницы. Скорость загрузки страницы имеет большое значение для SEO, поскольку пользователи предпочитают быстрые сайты. С помощью инструмента «Network» в Chrome DevTools вы можете проанализировать время загрузки страницы и определить, какие ресурсы замедляют ее.
- Откройте страницу, которую вы хотите проанализировать в Chrome.
- Откройте DevTools, нажав правой кнопкой мыши на странице, выберите «Исследовать элемент» или нажмите клавишу F12.
- Перейдите на вкладку «Network».
- Обновите страницу и посмотрите на время загрузки и количество запросов к серверу.
- Используйте фильтры, чтобы найти ресурсы, которые замедляют загрузку страницы, и оптимизируйте их.
Проверка скорости загрузки страницы
Chrome DevTools предоставляет инструменты для анализа и оценки производительности веб-страниц. Одной из наиболее полезных возможностей является проверка времени загрузки каждого ресурса на странице. Для этого нужно открыть вкладку «Network» в Chrome DevTools и обновить страницу. В поле «Name» отображается название каждого ресурса, а в поле «Time» — время загрузки. Можно отсортировать ресурсы по времени загрузки для выявления самых долгих запросов.
Как улучшить скорость загрузки страницы?

Существует несколько методов, которые помогут улучшить скорость загрузки страницы:
- Оптимизация изображений: Сжатие и оптимизация изображений может значительно сократить их размер и, соответственно, время загрузки страницы.
- Кэширование: Использование кэширования помогает сохранять ресурсы на стороне клиента, что позволяет уменьшить количество запросов к серверу и ускоряет загрузку страницы.
- Удаление ненужных плагинов и скриптов: Использование большого количества плагинов и скриптов на странице может замедлить ее загрузку. Лучше удалить те, которые не являются необходимыми.
Регулярная проверка и улучшение скорости загрузки страницы поможет улучшить пользовательский опыт и повысить рейтинг вашего сайта в поисковых системах.
Анализ ресурсов страницы
Один из наиболее полезных инструментов для анализа ресурсов в Chrome DevTools – вкладка «Network» (сеть). Она показывает все загружаемые ресурсы страницы: изображения, стили, скрипты, шрифты, аудио- и видеофайлы и другие. При помощи этой вкладки можно отслеживать время загрузки каждого ресурса, его размер и получить подробную информацию о запросе и ответе на него. С помощью фильтров можно отображать только конкретные типы ресурсов или отображать только запросы с ошибками.
Оптимизация размера изображений

При анализе ресурсов страницы важно обратить внимание на размер изображений, так как большие изображения могут замедлить скорость загрузки страницы. В Chrome DevTools можно просмотреть размер каждого изображения, а также его сжатие и формат. Если размер изображения слишком большой, стоит исправить эту проблему, сжав изображение, выбрав более эффективный формат или уменьшив его размеры с помощью инструментов для редактирования изображений.
Также стоит проверить, есть ли на странице изображения, которые не используются или дублируются. Удаление таких изображений поможет сократить размер страницы и ускорить ее загрузку. Для этого можно воспользоваться вкладкой «Coverage» (покрытие), которая показывает, какие ресурсы загружаются на странице и какое количество кода они занимают. Можно легко найти неиспользуемые изображения, исходя из их размера и напротив них отображаемых символов «Unused».
Определение проблем с индексацией

С помощью Chrome DevTools можно найти и исправить проблемы с индексацией на вашем сайте. Вот несколько фишек, которые помогут вам в этом:
-
Просмотр файлов robots.txt: Убедитесь, что файл robots.txt на вашем сайте не запрещает индексацию важных страниц.
-
Анализ карты сайта: Проверьте, что ваша карта сайта (XML sitemap) содержит все важные страницы и не содержит ошибок.
-
Просмотр мета-тега robots: Убедитесь, что мета-тег robots на каждой странице указывает правильное значение (например, «index, follow» для страниц, которые должны быть индексированы).
-
Проверка файла .htaccess: Убедитесь, что ваш файл .htaccess не блокирует доступ поисковым системам к вашему сайту.
-
Просмотр HTTP-заголовков: Проверьте, что сервер возвращает правильные HTTP-заголовки (например, код состояния 200 для индексируемых страниц).
-
Проверка файла robots.txt в Google Search Console: Загрузите файл robots.txt в инструмент индексации «Проверка robots.txt» в Google Search Console и убедитесь, что не возникает проблем, которые могут повлиять на индексацию вашего сайта.
-
Разработка мобильной версии: Убедитесь, что мобильная версия вашего сайта также проиндексирована и отображается правильно.
С помощью этих фишек вы сможете определить и исправить проблемы с индексацией на вашем сайте, что поможет вам улучшить его поисковую видимость и увеличить органический трафик.
Наши партнеры: